You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
5 months ago | |
|---|---|---|
| public | 3 years ago | |
| server | 2 years ago | |
| src | 5 months ago | |
| .env | 3 years ago | |
| .gitignore | 2 years ago | |
| Dockerfile | 5 months ago | |
| README.md | 3 years ago | |
| babel.config.js | 3 years ago | |
| package.json | 2 years ago | |
| start.sh | 5 months ago | |
| vue.config.js | 2 years ago | |
README.md
WebChat聊天室
WebChat聊天室是一个基于nodejs+express+socket.io模块构建的 网页聊天室工具。前端使用Vue作为前端框架。服务端使用express搭建web服务,使用socket.io 来创建服务端socket服务,实现了一些基本的聊天功能。
功能介绍
[✔]支持表情发送
[✔]支持键盘回车发送信息
[✔]支持在线用户统计和用户列表
[✔]支持在线用户搜索
[✔]支持在线用户的私聊
[✔]支持消息声音提示
[✔]支持消息显示设置
[✔]未读消息条数显示
[✔]支持发送小于1M的图片
[✔]支持移动端
相关技术站点
使用手册
- 下载代码并安装nodejs
- 使用
npm install安装项目依赖模块 - 使用
npm run serve启动开发服务 - 使用
npm run prod启动后台服务 - 最后打开浏览器访问
http://localhost:8080 - 开发完成后打包前端代码
npm run build
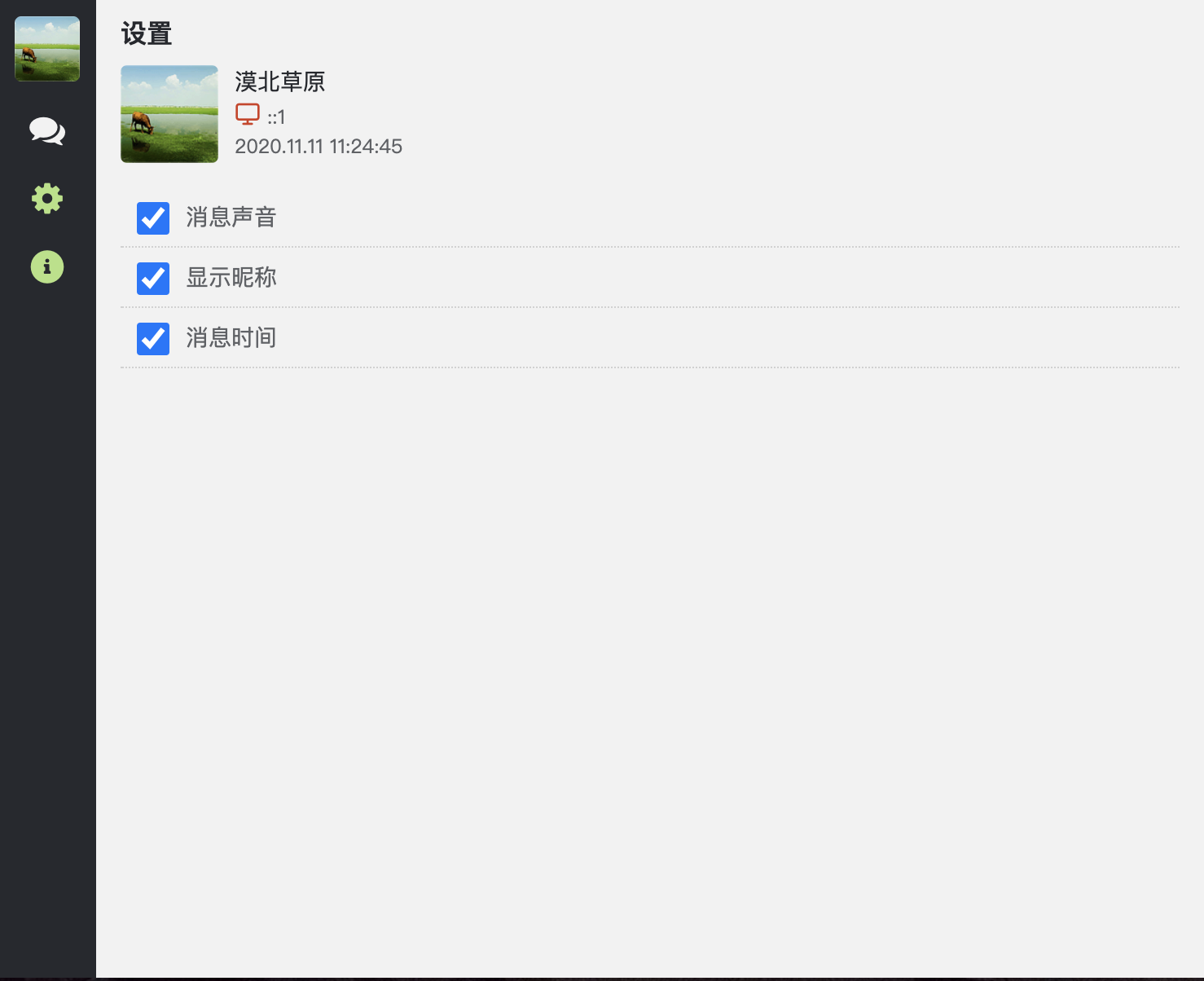
项目预览截图